Summary and Ring Summary charts
Available in a focused view (when you select and focus on items in a dimension), in all modes except for Transaction mode.
Summary and Ring charts are very similar and are both in the KPI category of charts. These charts are suitable for displaying large numerical values, such as your total branch sales for the month, the value of goods in a warehouse, or the profit for the quarter.

The Summary chart displays just one number on a card, alone or with an icon. This number can be the count, sum, or average of the values selected. As the name implies, the Ring Summary displays the value and other elements, such as smiley, emoji, prefix, or suffix, within a colored ring. They're good for displaying smaller numerical values in a more prominent way.
Summary chart
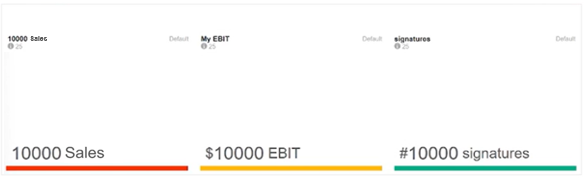
By default, a grey bar displays at the bottom of the card but you can apply conditional color formatting to use it as a clear visual indicator of performance. For example, you can set the bar to be red or yellow until a target is met or exceeded, at which point it will turn green. The image below has some examples of the colored Summary charts you can add as widgets on your dashboard.

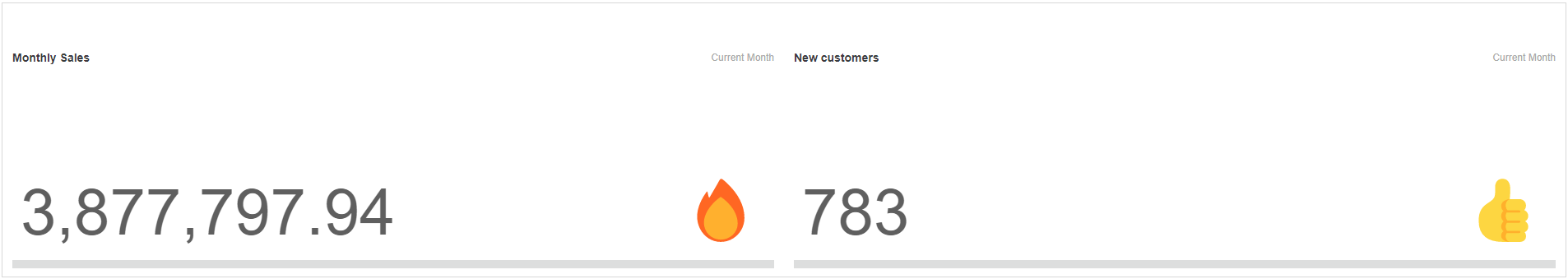
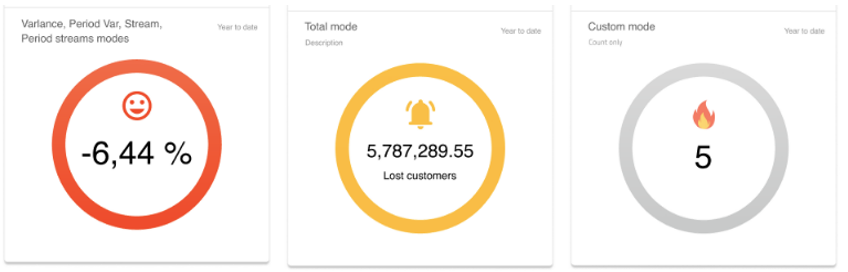
You can also use summary icons, such as a smiley, emoji or arrow for additional visual appeal on your Summary charts. For example, arrows are useful to represent upwards or downwards trends when used with Variance or %Variance metrics. The image below shows how emojis add more of a visual impact when the Summary charts display on dashboards.

Example 1: Display the monthly sales total with a smiley icon
In a Sales database, create a Summary chart that shows monthly sales and apply conditional formatting so that as the monthly sales targets are met, the color on the chart changes from red, through to yellow and then to green.
Prepare the data in the grid: In Period mode, select the Customer dimension, then select Period > Current Month.
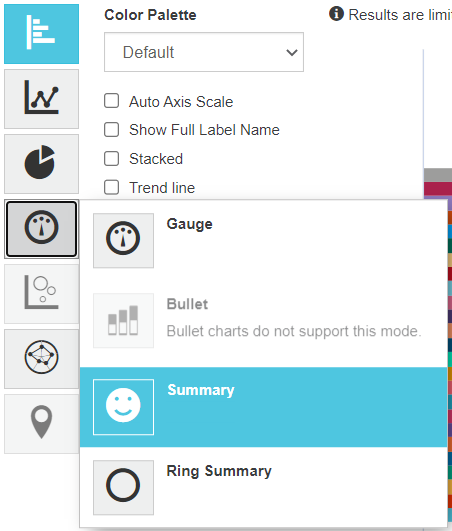
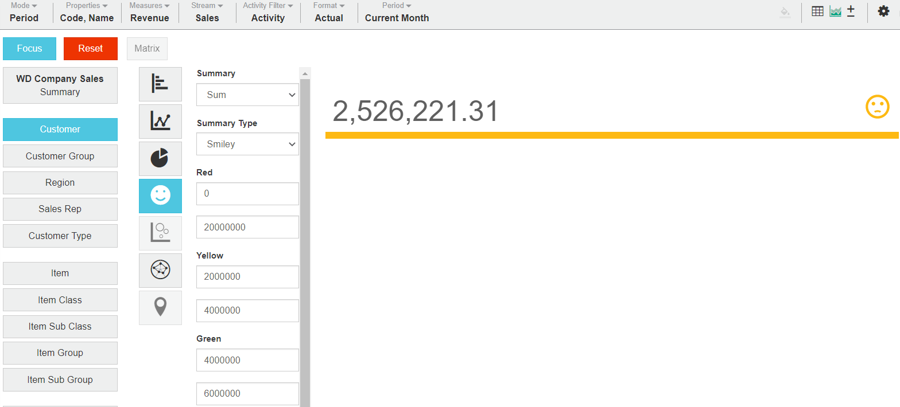
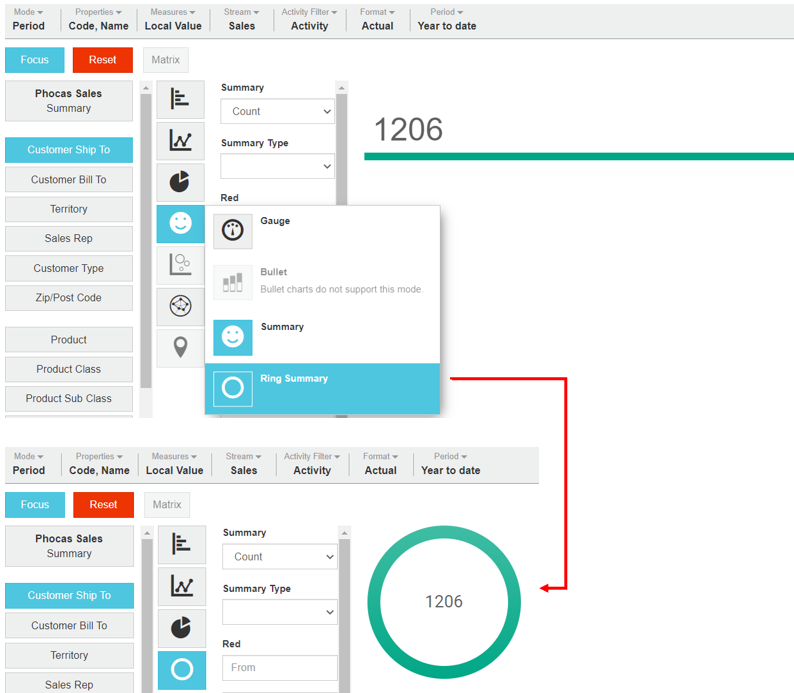
Click the Chart button in the top right toolbar above the grid, then click the KPI chart category button on the left of the chart and select the Summary option.
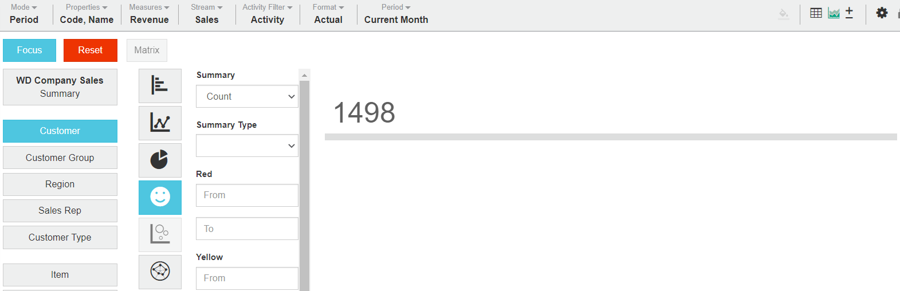
The default Summary chart displays in grey color with the count of customers in the month. This does not meet the requirements, so you need to configure the chart.
Configure the chart:
Select Summary > Sum to display the sum of the customer sales in the month.
Select Summary Type > Smiley.
Enter the From and To value range into the color boxes to set the conditional formatting, so when sales are between 0 to $2m, the card displays in red, for sales $2m to $4m it is yellow, and for sales $4m to $6m it is red.

You can can see that so far this month, the target of $4m has not been met, so the yellow color displays. Later in the month, as the target is met, the color will change to green.
Example 2: Display the monthly sales total with an emoji icon
In a Summary chart, use an emoji for each value range, instead of a more traditional traffic light color scheme or smiley.
Notes: Windows 7 does not support this feature, as it has no built-in emoji picker.
Starting with the Summary chart in the above example, select Summary Type > Emoji.
For each emoji:
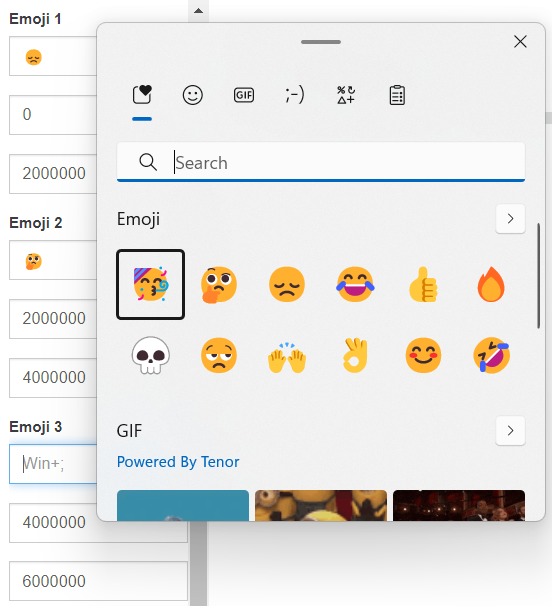
Select and insert an emoji. You can copy and paste an emoji from elsewhere or insert one using the built-in emoji picker, as follows:
On Windows, use the Windows key + semi colon ( ; )
On a Mac, use Control + Command + Space bar
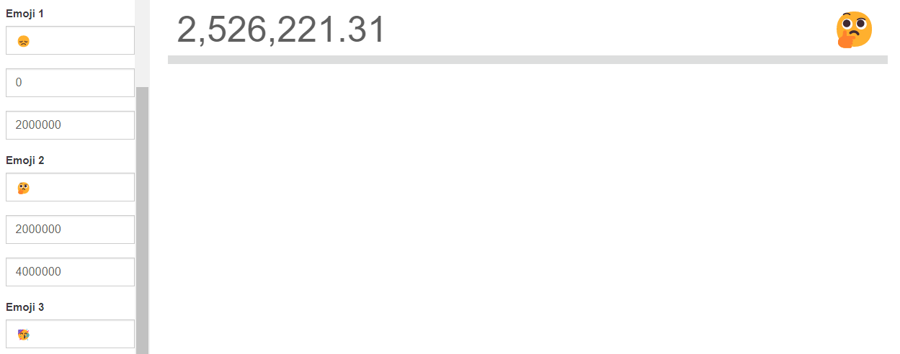
Enter the From and To value range into the emoji boxes to set the conditional formatting, so when sales are between 0 to $2m, a frowning face displays, for sales $2m to $4m a thinking face displays, and for sales $4m to $6m a party celebration face displays.

The chart updates to emoji type and displays the applicable emoji.

You can enter text instead of selecting an emoji icon.
Ring Summary chart
As with a Summary chart, you can apply conditional formatting to determine the color of the ring, for example, red or yellow until a target is met or exceeded, at which point it will turn green.

Example: Create a Ring Summary chart
Prepare the data in the grid.
Click the Chart button in the top right toolbar above the grid.
Click the KPI chart category button and select the Ring Summary option.

Related pages
You can take the following actions with your chart:
Configure the chart options | Select and focus on a chart segment | Use the chart legend | Save the chart as a favorite | Add the chart to a dashboard | Export a chart as an image
See also the main page: Visualize your data in a chart
Last updated
